Ihr Webbrowser (Internet Explorer) ist veraltet und wird von dieser Website nicht unterstützt.
Farben
Farben können Informationen vermitteln

Von einer Rot-Grün-Blindheit haben Sie sicherlich schon einmal gehört. Aber haben Sie auch gewusst, dass es zahlreiche Menschen gibt, die gar keine Farben wahrnehmen können? Stellen Sie sich vor, wie groß die Barriere für diese Menschen ist. Sie können farbige Informationen kaum oder gar nicht wahrnehmen. Auch für blinde Menschen ist es unmöglich, diese Informationen zu erfassen. Farben spielen daher eine wichtige Rolle.
Wir sehen es häufig auf Webseiten: Ein einfacher Link, der in einer anderen Farbe als der umgebende Text dargestellt ist. Oder die Kennzeichnung von Pflichtfeldern in Formularen mit einem roten Rahmen ist ein passendes Beispiel. Hier werden Informationen durch eine Farbe vermittelt. Das ist in der Barrierefreiheit problematisch. Sie sollten daher darauf achten, dass Sie Informationen auf Ihrer Webseite ohne Farben vermitteln. Andernfalls müssen Sie den Nutzenden einen zusätzlichen visuellen Hinweis geben. So könnten Links zum Beispiel zusätzlich mit einem kleinen Pfeilsymbol gekennzeichnet werden. Pflichtfelder in einem Formular könnten ein Sternchen erhalten. Die Bedeutung des Sternchens muss in diesem Fall vor dem Kontaktformular erklärt werden.
Checkliste - Farben
- Stellen Sie sicher, dass Informationen auf Ihrer Website nicht nur über Farbe vermittelt werden. Achten Sie also darauf, dass alle Informationen auch ohne Wahrnehmung von Farben erkennbar sind.
- Überprüfen Sie, in welchen Bereichen Farbe gezielt zum Einsatz kommt. Überlegen Sie, ob eine zusätzliche visuelle Hervorhebung erforderlich ist. Achten sie insbesondere auf folgende Elemente:
- Überschriften,
- ausgewählte Menüeinträge,
- Links,
- Diagramme und
- Formulare.
Praktische Beispiele
Die folgenden Beispiele zeigen zum besseren Verständnis, auf was in der praktischen Umsetzung geachtet werden sollte:
- Textlinks: Sie sind nicht nur durch eine andere Farbe erkennbar, sondern sind zum Beispiel zusätzlich durch eine Unterstreichung oder mit einem Symbol gekennzeichnet.

- Pfad zur Orientierung: Wo man sich gerade auf der Webseite befindet, wird häufig über den aktiven Menüpunkt in einer anderen Farbe dargestellt. Diese Information muss zusätzlich über ein Breadcrumb-Menü, oder auch Brotkrümel-Menü, vermittelt werden. Das ist ein Menü-Pfad, der den Weg zur Unterseite zeigt, zum Beispiel Startseite/Aktuelles.

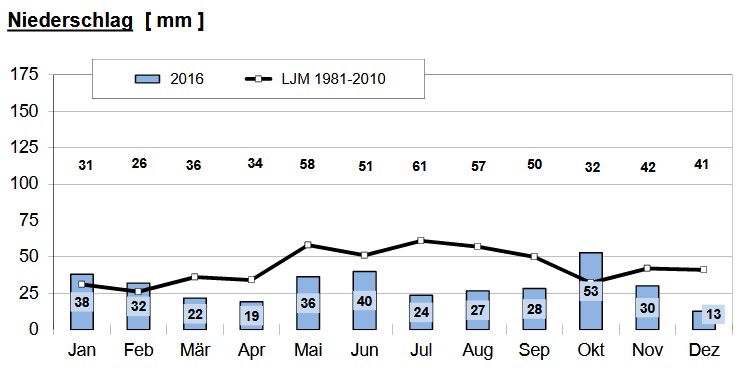
- Grafiken: Balkendiagramme sollten nicht ausschließlich durch farbige Säulen dargestellt werden, sondern zusätzlich mit einem Muster gefüllt oder mit einer Beschriftung versehen sein. Das Beispiel im folgenden Bild zeigt eine barrierefreie Umsetzung. Informationen werden nicht ausschließlich über Farben vermittelt. Es gibt eine zusätzliche Beschriftung.

Weitere Informationen zu den Anforderungen an Barrierefreiheit
Die Checkliste auf dieser Seite soll Ihnen als erster Einstieg in das Thema dienen. Sie gewährleistet keinen Anspruch auf Vollständigkeit. Zentrale Regelwerke mit weiterführenden Informationen finden Sie:
- in der Europäischen Norm (EN) 301 549 (externes Dokuement öffnet in englischer Sprache in neuem Fenster) und
- in der Richtlinie der Web Content Accessibility Guidelines (externer Link öffnet in englischer Sprache in neuem Fenster), kurz WCAG 2.1.
Weitere Informationen zur EN 301 549 und zum Aufbau der WCAG finden Sie auch in unseren Normen und Richtlinien zur Barrierefreiheit.
Erfolgskriterien der WCAG zum Thema Farben
Die Anforderungen an die Barrierefreiheit sind in den WCAG als Erfolgskriterien festgeschrieben. Ein Thema kann dabei auch in mehrere Erfolgskriterien behandelt werden. Im Folgenden erhalten Sie eine Übersicht der erforderlichen WCAG-Kriterien zum Thema Farben.
Ihre Ansprechpartnerin

Kathrin Wille
Telefon: 0 39 23 / 7 51 - 1 72
Nutzen Sie das Formular auf der Unterseite Kontakt Überwachungsstelle, um eine Nachricht an Frau Kathrin Wille zu übermitteln.



