Ihr Webbrowser (Internet Explorer) ist veraltet und wird von dieser Website nicht unterstützt.
Seitentitel
Geben Sie Ihrer Webseite einen Namen

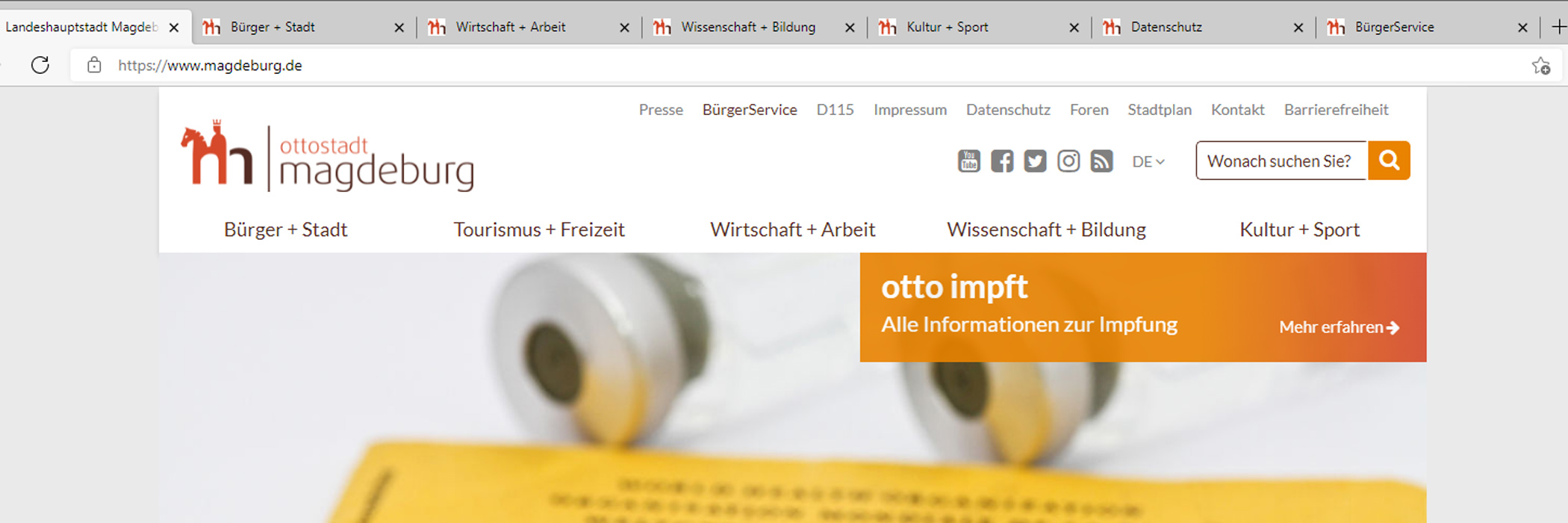
Den Seitentitel einer Seite sehen Sie nicht auf der Webseite selbst, sondern ganz oben als erstes im Browser wie den Microsoft Edge oder Chrome. Wenn Sie Reiter beziehungsweise Tabs in einem Browser nutzen, dann sind die Seitentitel als Name eines Tabs zu erkennen. Diese Namen sind sehr wichtig zur Orientierung, gerade wenn der Nutzende mehrere Reiter/Tabs gleichzeitig offen hat. Wir erklären Ihnen, wie diese Namen aufgebaut sind und was es hier zu beachten gilt.
Der Seitentitel ist der Namen der Reiter/Tabs im Browser. Stellen Sie sich vor Sie haben 10 Tabs gleichzeitig geöffnet. Beispielsweise 10 Webseiten des Landes Sachsen-Anhalt. Wenn nun alle Tabs den Namen „Land Sachsen-Anhalt“ tragen würden, dann würde Ihnen eine Unterscheidung der Webseiten anhand der Reiter/Tabs schwerfallen. Sie könnten sich daran nicht orientieren.
Um diese Unterscheidbarkeit zu gewährleisten empfiehlt es sich den Namen aus 2 Teilen aufzubauen:
- Individueller Teil: Dieser Teil sollte als erstes erscheinen und beschreibt den Titel der Seite, wo ich mich gerade befinde. Zum Beispiel auf der „Startseite“, „Kontakt“ oder „Impressum“. Er unterscheidet sich auf jeder Unterseite der Webseite.
- Allgemeiner Teil: Der folgende Teil ist ein allgemeiner Teil. Hier ist eine immer gleichbleibende Bezeichnung wichtig. Ein Beispiel wäre „Land Sachsen-Anhalt“ oder „Unfallkasse Sachsen-Anhalt“.
Beispiel
Diese beiden Teile können mit einem Bindestrich verbunden werden. Folgende Beispiele verdeutlichen den Aufbau:
- Startseite – Landeshauptstadt Magdeburg
- Kontakt – Unfallkasse Sachsen-Anhalt
- Aktuelles – Ministerium für Arbeit, Soziales, Gesundheit und Gleichstellung
- Ausflugsziele – Touristeninformation Magdeburg
Checkliste Seitentitel
- Achten Sie darauf, dass jeder Seitentitel aus zwei Teilen besteht. Wir empfehlen, mit dem individuellen Seitentitel zu beginnen. Der allgemeine Seitentitel sollte folgen. Die Unterteilung kann zum Beispiel mit einem Bindestrich erfolgen.
- Die individuelle Bezeichnung bezieht sich auf die jeweilige Unterseite und soll deutlich machen, wo man sich gerade befindet.
- Der allgemeine Teil sollte immer gleich bleiben. Er bezieht sich auf die öffentliche Stelle. Dieser Teil des Titels soll deutlich machen, um welche Webseite es sich allgemein handelt.
- Vermeiden sie typografische Elemente wie ++++ oder ====.
Weitere Informationen zu den Anforderungen an Barrierefreiheit
Die Checkliste auf dieser Seite soll Ihnen als erster Einstieg in das Thema dienen. Sie gewährleistet keinen Anspruch auf Vollständigkeit. Zentrale Regelwerke mit weiterführenden Informationen finden Sie:
- in der Europäischen Norm (EN) 301 549 (externes Dokument öffnet in englischer Sprache in neuem Fenster) und
- in der Richtlinie der Web Content Accessibility Guidelines (externer Link öffnet in englischer Sprache in neuem Fenster), kurz WCAG 2.1.
Weitere Informationen zur EN 301 549 und zum Aufbau der WCAG finden Sie auch in unseren Normen und Richtlinien zur Barrierefreiheit.
Erfolgskriterien der WCAG zum Thema Seitentitel
Die Anforderungen an die Barrierefreiheit sind in den WCAG als Erfolgskriterien festgeschrieben. Ein Thema kann dabei auch in mehrere Erfolgskriterien behandelt werden. Im Folgenden erhalten Sie eine Übersicht der erforderlichen WCAG-Kriterien zum Thema Seitentitel.
Ihre Ansprechpartnerin

Kathrin Wille
Telefon: 0 39 23 / 7 51 - 1 72
Nutzen Sie das Formular auf der Unterseite Kontakt Überwachungsstelle, um eine Nachricht an Frau Kathrin Wille zu übermitteln.



